Opter pour un site responsive est devenu incontournable dans un projet de création de site Internet. Disposer d’un site qui s’adapte parfaitement à tous les écrans du Web, notamment aux terminaux mobiles (tablettes et smartphones), est bien LE critère indispensable à votre projet Web.
Le Responsive Web Design se traduit littéralement par création de site Internet adaptatif. En effet, les formats des appareils que nous utilisons pour naviguer sur Internet se sont énormément multipliés ces dix dernières années.
Rappelez-vous dans les années 2000, les tailles d’écrans étaient relativement standard. Bien évidemment les smartphones et les tablettes n’existaient pas ! Dans ce contexte la conception d’un site Internet se basait sur des dimensions fixes.
L’essor de la navigation mobile
De nos jours, devant la montée en puissance de l’utilisation des smartphones et tablettes, il est indispensable de disposer d’un site responsive.
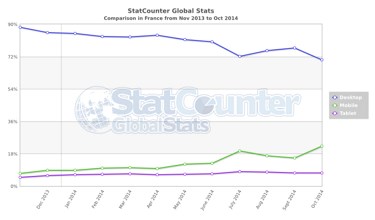
Comme en témoigne le graphique ci-dessous, la navigation mobile prend une place de plus en plus importante sur le Web (cliquer sur l’image pour voir en détail).
Malgré cette révolution, il existe encore aujourd’hui de nombreux sites qui ne s’adaptent pas aux formats des terminaux mobiles. Les deux principales contraintes auxquelles s’exposent ces sites sont :
- Au mieux perdre un peu de visibilité sur les moteurs de recherche, au pire ne plus être visible du tout ! Ce qui veut dire que moins de visiteurs viennent sur le site, générant ainsi une baisse du trafic
- Avoir un site qui ne retient pas les visiteurs par un manque d’ergonomie, de lisibilité, voire même un site qui ne fonctionne absolument pas sur les terminaux mobiles.
Un site responsive : un atout pour votre visibilité
Le référencement d’un site Internet est l’ensemble des actions à mener pour garantir votre visibilité sur les moteurs de recherche. C’est donc un critère indispensable pour tout projet Web.
La mise à jour de l’algorithme de Google du 21 avril 2015 s’attaquera aux sites Web qui ne s’adaptent pas aux terminaux mobiles. Google choisit ainsi de sanctionner ces sites “non responsives” en pénalisant leurs positions dans les pages de résultats de recherche. Le trafic de ces sites sera alors impacté.
Voici le lien à suivre pour savoir si vous disposez d’un site responsive selon Google.
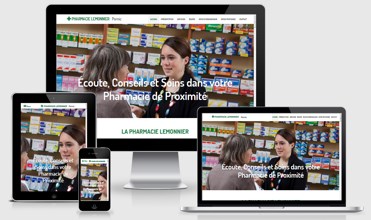
Une navigation adaptée aux terminaux mobiles
 source : pharmacielemonnier.fr
source : pharmacielemonnier.fr
Un site responsive vous propose un affichage autant optimisé pour les PC que pour les smartphones. Bien évidemment, l’utilisateur ne dispose pas des mêmes caractéristiques d’interface d’un terminal à l’autre.
La différence majeure se définit par un espace d’affichage réduit sur les smartphones par rapport au PC. Cette contrainte oblige le concepteur du site Internet à trouver des solutions en termes d’ergonomie et de mise en page. Il est difficile de chiffrer précisément le travail supplémentaire qu’engendre la conception d’un site responsive. Cependant les professionnels du secteur s’accordent pour dire qu’il faut compter au minimum 25% de temps de travail en plus pour la conception de site multiformat.
Pour mieux visualiser concrètement cet aspect, vous pouvez tester n’importe quel site Internet en utilisant l’outil Screenfly de Quirktools. Grâce à cet utilitaire, vous pouvez simuler différentes tailles d’écrans afin de savoir si la mise en page du site en question s’adapte aux différents terminaux.
Par ailleurs, l’aspect tactile des terminaux mobiles est un autre élément à prendre en considération. Le concepteur de votre site doit pour cela prévoir des tailles de boutons suffisamment grands pour le toucher (écran tactile).
Conclusion :
Pour toutes ces raisons, il est indispensable que votre site Internet soit responsive. Si ce n’est pas le cas, c’est certainement le moment pour vous d’envisager une refonte de votre site, voire même de créer un nouveau site Internet.
Et si vous avez actuellement un projet Web, assurez-vous, bien évidemment, que votre prestataire vous propose un site responsive.