Indispensable à la réussite d’un projet Web, l’arborescence est une représentation schématique de votre futur site Internet. C’est une étape qui peut être aisément réalisée par tout le monde. Cependant il est souhaitable de demander l’avis d’un professionnel afin de valider l’arborescence que vous avez réalisée…
Ça y est, vous êtes décidé à créer votre site Web ou procéder à la refonte de votre ancien site Internet. Les idées de contenu et de mise en forme viennent plus ou moins à votre esprit. Mieux encore, vous disposez d’une analyse des besoins approfondie. Mais comment ordonner et structurer ce flot d’idées pour ne pas en perdre une miette ?
Tout d’abord, il faut s’efforcer à voir les choses de manière minimaliste et schématique. D’un côté vous souhaitez schématiser la mise en forme des modèles de vos pages. Et de l’autre vous avez besoin de structurer la composition de votre contenu ou plutôt l’organigramme de votre site. Autrement dit, vous voulez connaître les différentes pages en présence, leurs connexions ainsi que leurs niveaux hiérarchiques.
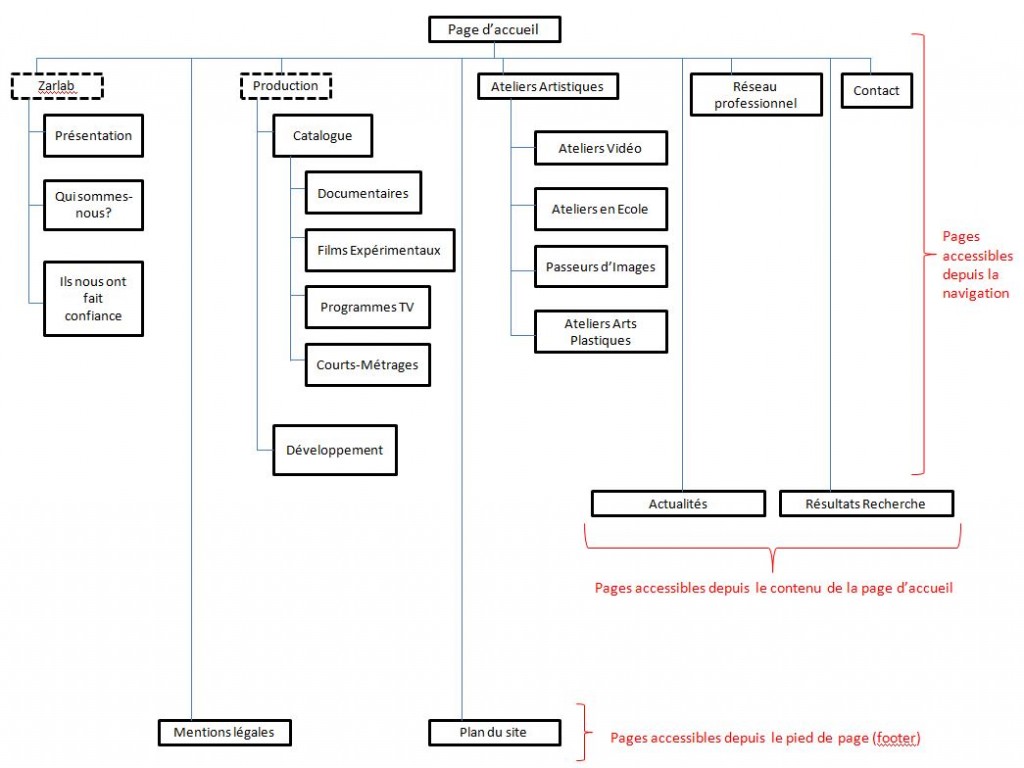
Pour cela, la première étape incontournable est de créer une arborescence. Cette méthode permet de mettre en relief les différents niveaux de composition du site, de manière hiérarchisée et logique. Pour mieux vous présenter cette méthode, qui est avant tout visuelle, observons l’exemple ci-dessous, plus évocateur que n’importe quel discours :

Arborescence du site www.zarlab.fr
En haut de l’arborescence nous retrouvons la page d’accueil, autour de laquelle s’articulent toutes les autres pages du site. Celles-ci sont accessibles soit depuis le menu, soit depuis le contenu de la page d’accueil ou encore depuis le pied de page (footer).
Quels outils utiliser pour construire simplement une arborescence ?
Vous pouvez bien évidemment démarrer votre arborescence avec du papier et un crayon, cela peut être un excellent point de départ. Si vous manipulez bien Powerpoint, bien qu’il ne soit pas du tout destiné à ce type d’exercices, ce logiciel est un bon outil pour faire une mise en forme propre. Powerpoint est surtout bien plus pratique que la méthode papier/crayon pour partager cette information avec votre équipe ou votre prestataire.
Cependant, l’outil le plus adéquat pour réaliser une arborescence est incontestablement XMind, un logiciel Open Source donc gratuit. Sa prise en main est très intuitive. Avec XMind, vous arrivez en quelques minutes à créer votre arborescence. La seule limite est d’avoir des idées suffisamment claires et précises sur la manière dont vous souhaitez hiérarchiser vos pages.
L’arborescence est l’essence même d’un projet web réussi. Ne sous-estimez pas cette étape et n’hésitez pas à retravailler votre arborescence. En effet, une fois validée, il sera difficile voir impossible d’apporter des modifications à la structure de votre site.
Conclusion
L’arborescence est un document indispensable à réaliser en amont d’un projet Web. N’étant pas une tâche longue et difficile à effectuer, même dans le cas où vous faites appel à un prestataire, il est fortement conseillé de ne pas omettre cette étape. Même si votre prestataire est amené à la retravailler, l’arborescence est un excellent point de départ pour illustrer votre vision de votre futur site Internet.


